
Draggable with a link
The unwanted behavior
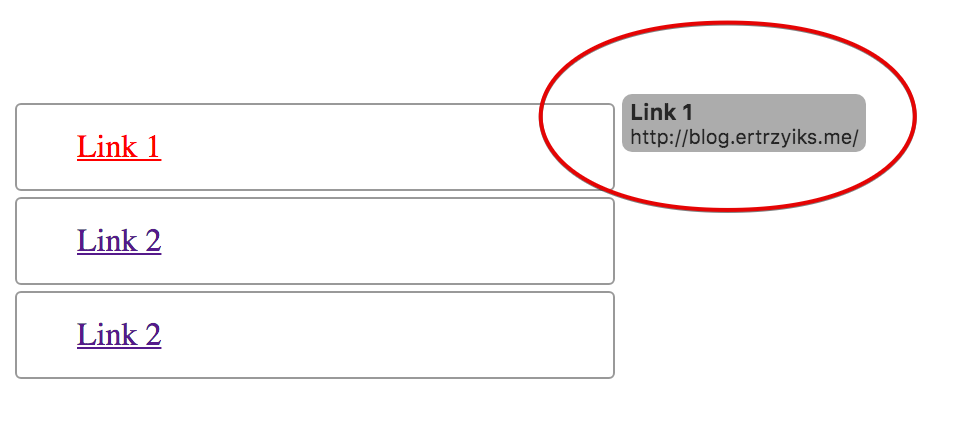
We have a draggable item and a link inside. When a user grabs a link and tries to move it, browsers like Chrome or Firefox provide a default behavior. Thanks to that you can for example move a link to the Bookmarks bar. In our case, it’s something we would rather like to avoid.

See the Pen Drag a link with default behavior by Mateusz Derks (@ertrzyiks) on CodePen.
How to prevent it?
There is a Webkit-specific CSS property, which we can use to disable that behavior:
li[draggable="true"] a {
-webkit-user-drag: none;
}It works in Chrome and Safari, but not in others. Fortunately, we can explicitly disable draggable behavior on links using the same HTML attribute we used to enable it.
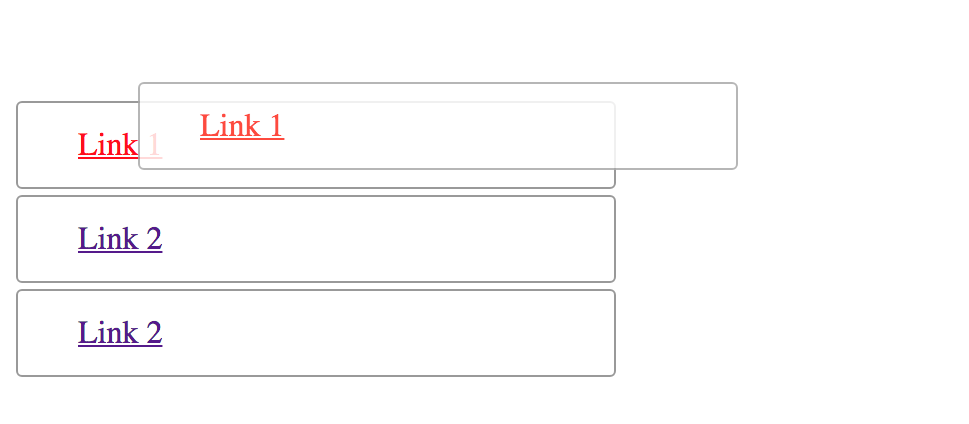
<a draggable="false" href="#">Link 1</draggable>Now, draggable element looks nice even when link is the grabbed element:

See the Pen Drag a link - fixed by Mateusz Derks (@ertrzyiks) on CodePen.